Name
pushStyle()
Description
The pushStyle() function saves the current style settings and
popStyle() restores the prior settings. Note that these functions
are always used together. They allow you to change the style settings
and later return to what you had. When a new style is started with
pushStyle(), it builds on the current style information. The
pushStyle() and popStyle() functions can be embedded to
provide more control (see the second example above for a demonstration.)
The style information controlled by the following functions are included
in the style:
fill(), stroke(), tint(), strokeWeight(), strokeCap(),strokeJoin(),
imageMode(), rectMode(), ellipseMode(), shapeMode(), colorMode(),
textAlign(), textFont(), textMode(), textSize(), textLeading(),
emissive(), specular(), shininess(), ambient()
Examples
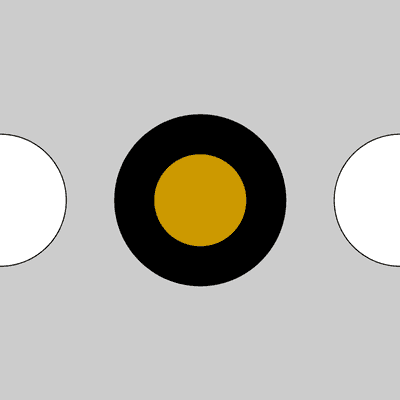
size(400, 400); ellipse(0, 200, 132, 132); // Left circle pushStyle(); // Start a new style strokeWeight(40); fill(204, 153, 0); ellipse(200, 200, 132, 132); // Middle circle popStyle(); // Restore original style ellipse(400, 200, 132, 132); // Right circle![Image output for example 1]()
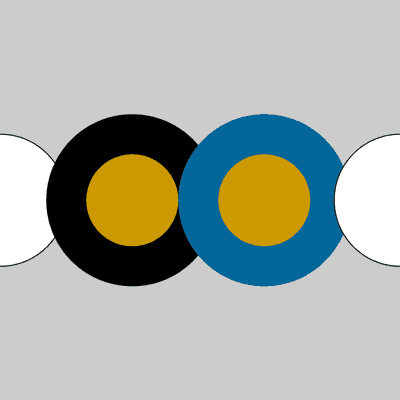
size(400, 400); ellipse(0, 200, 132, 132); // Left circle pushStyle(); // Start a new style strokeWeight(40); fill(204, 153, 0); ellipse(132, 200, 132, 132); // Left-middle circle pushStyle(); // Start another new style stroke(0, 102, 153); ellipse(264, 200, 132, 132); // Right-middle circle popStyle(); // Restore the previous style popStyle(); // Restore original style ellipse(400, 200, 132, 132); // Right circle![Image output for example 2]()
Syntax
pushStyle()
Return
void
Related

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.